События клавиатуры в JavaScript

При вводе с клавиатуры в javascript возникает сразу несколько событий, которые позволяют отследить коды нажатых клавиш и получить дополнительную полезную информацию для полного контроля над устройством ввода. Перейдём к теоретической и практической части.
События клавиатуры
В JS для клавиатуры используется 3 основных события:
- onkeydown — срабатывает при нажатии на клавишу и повторяется пока её не отжали.
- onkeypress — идентично предыдущему, но с 2 особенностями:
- срабатывает после «onkeydown» и только для клавиш с символами;
- функциональные клавиши, типа Alt и Ctrl, его не задействуют.
- onkeyup — срабатывает один раз после отжатия.
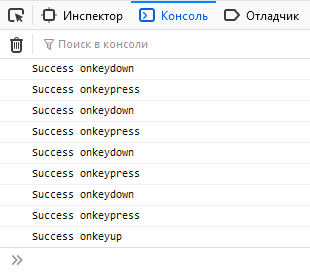
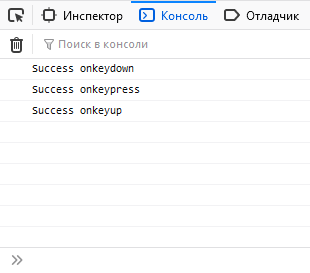
Пример:
document.addEventListener('keydown', function(){
console.log('Success onkeydown');
});
document.addEventListener('keypress', function(){
console.log('Success onkeypress');
});
document.addEventListener('keyup', function(){
console.log('Success onkeyup');
});
Для избежания повторных вызовов «keydown» и «keypress» используйте свойство «repeat». Подробнее рассмотрим его позже.
В примерах использовался метод «addEventListener», но можно встретить и другие варианты:
// устаревший способ
document.onkeydown = function(){
console.log('Success onkeydown');
});
// на jQuery
$(document).on('keydown', function(){
console.log('Success onkeydown');
});
// встроенный в HTML
<input type="text" onkeydown="console.log('Success onkeydown');" />
Получение свойств событий
Для получения информации о клавише обратитесь к свойствам объекта «event».
Пример:
document.addEventListener('keyup', function(event){
console.log('Key: ', event.key);
console.log('keyCode: ', event.keyCode);
});
Свойства key и keyCode
key — возвращает значение нажатой клавиши в виде строки. Например, "F", "5" или "Enter".
keyCode — возвращает числовой код. Для события «keypress» вернёт ASCII-код нажатого символа.
Примечание. Цифры на верхнем и боковом блоке клавиатуры имеют разные «keyCode».
Коды основных функциональных клавиш:
| Клавиша | Key | keyCode |
|---|---|---|
| Ввод | Enter | 13 |
| Стереть | Backspace | 8 |
| Удалить | Delete | 46 |
| Пробел | Space | 32 |
| Табулятор | Tab | 9 |
| Esc | Escape | 27 |
| Стрелка влево | ArrowLeft | 37 |
| Стрелка вверх | ArrowUp | 38 |
| Стрелка вправо | ArrowRight | 39 |
| Стрелка вниз | ArrowDown | 40 |
| Shift | Shift | 16 |
| Ctrl | Control | 17 |
| Alt | Alt | 18 |
Хорошей практикой в JavaScript считается использование «key», а не «keyCode». Это повышает читаемость кода и избавляет от необходимости запоминать соответствие кодов их значениям.
Свойства code и charCode
Актуальны только для события «keypress».
- code — возвращает строковое наименование символа. Для букв имеет вид "keyD", "keyF". Такие значения будут возвращены независимо от установленного языка и регистра букв. Для цифр верхнего блока клавиатуры возвращает значение вида "Digit5", для бокового — "Numpad5".
- charCode — возвращает код символа из таблицы ASCII. Код букв на разных языковых раскладках клавиатуры отличается. Регистр также имеет значение. Например, "f" имеет код 102, а "F" — 70.
document.addEventListener('keypress', function(event){
console.log('Строковый код: ', event.code);
console.log('ASCII код: ', event.charCode);
});
Не поддерживаются IE и старыми версиями других браузеров.
Свойства altKey, ctrlKey, shiftKey
Позволяют отследить, зажат ли в момент события Alt, Ctrl или Shift. Удобно использовать для создания горячих клавиш.
document.addEventListener('keydown', function(event){
if (event.shiftKey && ['F','f'].includes(event.key) ) {
console.log('Нажаты Shift + F или Shift + f');
}
});
Проверка зажатой клавиши Command на Mac
На устройствах компании Apple в горячих клавишах вместо Ctrl часто используют Cmd. Чтобы разграничить их действие для Mac и остальных устройств применяйте конструкцию с проверкой свойства «metaKey».
document.addEventListener('keydown', function(event){
const isCtrlCmd = window.navigator.platform.match('Mac') ? e.metaKey : e.ctrlKey;
if (isCtrlCmd && event.key == '+') console.log('Ctrl/Cmd +');
if (isCtrlCmd && event.key == '-') console.log('Ctrl/Cmd -');
});
Свойство type
Возвращает тип события в виде строки. Может использоваться, когда один обработчик применяется сразу для нескольких событий.
['keydown', 'keyup'].forEach(function(event) {
window.addEventListener(event, function(event){
if (event.type == 'keydown') {
console.log('Зажали...');
}
else if (event.type == 'keyup') {
console.log('Отжали');
}
});
});
Свойство repeat
Возвращает логическое «true», если событие уже один раз отработало и автоматически вызывается снова. Подобная ситуация возникает при зажатии клавиши на длительное время — «keydown» и «keypress» начинают срабатывать повторно.
document.addEventListener('keydown', function(event){
if (event.repeat == false) {
console.log('первичное срабатывание');
} else {
console.log('повторное срабатывание');
}
});
Пример проверки ввода в Input
Рассмотрим небольшой пример, в котором разрешим ввод в текстовое поле только нуля и единицы. Учитываем возможность стирания, удаления и табуляции.
// HTML
<input id="binaryInput" type="text">
// SCRIPT
document.getElementById('binaryInput').addEventListener('keydown', function(event){
if (!['0','1','Backspace','Delete','Tab'].includes(event.key)) {
event.preventDefault();
}
});
Результат:
Метод «preventDefault()» запрещает действие по умолчанию.
Применение предыдущего обработчика ко всем текстовыми полями на странице:
document.querySelectorAll('input[type="text"]').forEach(function(element){
element.addEventListener('keydown', function(event){
if (!['0','1','Backspace','Delete','Tab'].includes(event.key)) {
event.preventDefault();
}
});
});
Коды клавиш
Поставьте курсор в поле ввода и нажмите любую клавишу:
| key | keyCode | code | charCode | |
|---|---|---|---|---|
| keydown | ||||
| keypress | ||||
| keyup |


 Ошибка «EPROTO» при установке npm пакетов
Ошибка «EPROTO» при установке npm пакетов Размер окна браузера в JavaScript
Размер окна браузера в JavaScript Пример склонения слов в javascript
Пример склонения слов в javascript События onmouseover и onmouseout в javascript и jQuery
События onmouseover и onmouseout в javascript и jQuery Событие onclick в javascript и jquery на примерах
Событие onclick в javascript и jquery на примерах Простой таймер на JavaScript
Простой таймер на JavaScript
Нашел два скрипта на JS которые выполняют нужные мне функции. Первый скрипт задает числа в секундах при нажатии кнопок и сумирует выдавая результат и публикует его в поле ID=result.
Второй скрипт должен брать число из поля id=«result» и переводит его в часы и дни выдавая результат в поле id=«res» автоматически сразу как там появляется число. Но проблема в том что второй скрипт срабатывает если в поле id=«result» вводить число в ручную с клавиатуры либо нажать клавишу «ENTER» если же в поле id=«result» появляется число которое публикует первый скрипт при нажатии кнопки тогда второй скрипт не срабатывает. Как автоматизировать процесс чтобы при нажатии даже одной кнопки из первого скрипта появлялся конечный результат в днях и часах в поле id=«res» из второго скрипта.
Например как дописать в первый скрипт функцию которая имитирует нажатие клавиши «INTER» после того как число публикуется в поле с id=«result».
Идеальный вариант это убрать поле id=«result» а число которое должно публиковаться в поле с id=«result» чтобы передавалось сразу во второй скрипт который переводит его в дни и часы сразу выдавая результат.
Первый скрипт:
<head> <style> .pressed { color: blue; } </style> </head> <body> <input id="b" type="text" value="10"> <input type="button" value="result+b" onclick="addition(this);"> <input id="c" type="text" value="20"> <input type="button" value="result+c" onclick="addition(this);"> <input id="d" type="text" value="30"> <input type="button" value="result+d" onclick="addition(this);"> <form> <input type="text" id="result" value="0" onkeyup="document.getElementById('res').value=her( this)"> <input type="text" id="res" onkeyup="document.getElementById('time').value=her (this)"> </form> <script type="text/javascript"> function addition(btn) { var res = document.getElementById("result"); var result = parseInt(res.value); var b = parseInt(btn.previousElementSibling.value); if (isNaN(result) === true) { a = parseInt(document.getElementById("result").value); if (isNaN(result) === true) result = 0; } if (isNaN(b) === true) b = 0; res.value = (btn.classList.contains('pressed')) ? result - b : result + b; btn.classList.toggle('pressed'); } </script>Второй скрипт:<script type="text/javascript"> function her(b){ a=b.value; i=0; dv1='';dv2='';probel=''; while(a.substr(i,1)){ if(a.substr(0,1)==' '){ a=a.substr(1,100); continue; } switch(a.substr(i,1)){ case ' ':{probel=i;break;} case ':':{if(!dv1)dv1=i;else dv2=i;break;} } i++; } len=i; if(!dv1&&!dv2){ d=Math.floor(a/86400); a-=86400*d; h=Math.floor(a/3600); a-=3600*h; m=Math.floor(a/60);if(m<10){m='0'+m} s=a-60*m;if(s<10){s='0'+s} return d+" "+h+":"+m+":"+s; } else{ if(probel)d=a.substr(0,probel)+' ';else d=0; h=a.substr(probel+1,dv1-probel-1); m=a.substr(dv1+1,dv2-dv1-1); s=a.substr(dv2+1,len-dv2-1); sec=d*86400; sec+=h*3600; sec+=m*60; sec+=s*1; return sec; } } </script>Вызывай в конце функции addition(), которая срабатывает каждый раз при нажатии на кнопку, функцию her(res); для пересчета значения.
Но честно говоря, весь код очень плох. Так не программируют.