Событие onclick в javascript и jquery на примерах

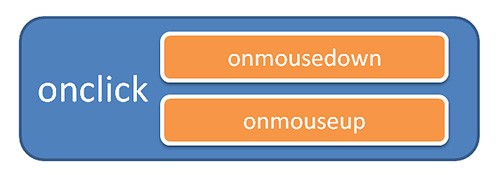
Такое простое событие, как onclick в javascript, может быть вызвано несколькими способами и скрыает некоторые тонкости. Событие происходит при клике по элементу левой кнопкой мыши. Стоит заметить, что при клике происходит так же ещё два события, а именно нажатие на кнопку мыши и её отжатие.

Все примеры будем рассматривать на теге «a» (ссылку). Пусть это не смущает, с другими тегами будет работать аналогичным образом.
Самый простой способ повесить событие onclick, это прописать его непосредственно в html теге:
<a href="#" onclick="alert('Пример 1 сработал'); return false;">Пример 1</a>
Код в действии:
В примере при нажатии на ссылку появляется всплывающее окно с сообщением. Дополнительно к действию мы прописали «return false;». Это требуется чтобы предотвратить переход по ссылке после срабатывания события «onclick». В других элементах (где нет аттрибута href) это можно опустить.
Рассмотренный вариант можно использовать если событие содержит мало кода. Иначе, следует обратить внимание на другие способы.
Выносим код события onclick в javascript-функцию
Следующий способ хорош тем, что мы отделяем javascript-код от html тегов. В теге прописываем название функции, а саму функцию выносим в отдельный блок:
<script>
function ChangeColor(Element) {
if (Element.style.color == 'green') Element.style.color = 'red';
else Element.style.color = 'green';
return false;
}
</script>
<a href="#" style="color: green;" onclick="return ChangeColor(this);">Изменить цвет</a>
Код в действии:
Но и здесь всё не идеально. Что делать, если событие требуется повесить на все ссылыки сайта, а их сотни? Кажется что это трудно, а на деле — меньше десяти строк кода. Задача решается с помощью селекторов. В примере опять будем производить действия с тегом «a», но ничего не мешает использовать вместо ссылки «img» или «div».
Вешаем onclick на элемент из javascript-кода
Рассмотим еще один способ, на мой взгляд, самый практичный и надежный. Хорош он тем, что событие можно повесить на множество элементов. Для этого требуется выбрать при помощи javascript-селекторов элементы, к которым требуется применить событие onclick.
<script>
//дожидаемся полной загрузки страницы
window.onload = function () {
//получаем идентификатор элемента
var a = document.getElementById('switch');
//вешаем на него событие
a.onclick = function() {
//производим какие-то действия
if (this.innerHTML=='On') this.innerHTML = 'Off';
else this.innerHTML = 'On';
//предотвращаем переход по ссылке href
return false;
}
}
</script>
<a id="switch" href="#">On</a>
Код в действии:
Выбору элементов по селекторам можно посвятить отдельную тему, могу сказать только то, что согласно новой спецификации HTML5, их выбор стал прост и в javascript. Если Вы знакомы с jquery или CSS, то выбрать нужные элементы для Вас не составит труда. Например, так просто можно выбрать все элементы с классом «link» и повесить на них нужное действие:
//выбираем нужные элементы
var a = document.querySelectorAll('.link');
//перебираем все найденные элементы и вешаем на них события
[].forEach.call( a, function(el) {
//вешаем событие
el.onclick = function(e) {
//производим действия
}
});
Применяем jQuery
Если в проекте используется библиотека jQuery, то можно ещё упростить код. Рассмотрим два самых распространенных способа:
$(function(){
$(".link").click(function() {
//действия
});
});
И ещё один вариант, который идентичен предыдущему.
$(function(){
$(".link").on("click", function(){
//действия
});
});
С обработчиком «on()» лучше ознакомиться отдельно, так как он несет в себе много полезного функционала. Например, возможность указать через пробел несколько событий к которым будет применяться действие, делегировать события на дочерние элементы, а так же он полезен если необходимо повесить событие на динамически добавляемые элементы, которых изначально нет на странице.
 Округление чисел в JavaScript
Округление чисел в JavaScript Перебор элементов на JavaScript
Перебор элементов на JavaScript Сокращение кода в JavaScript — 7 приёмов
Сокращение кода в JavaScript — 7 приёмов Объявление и применение функций в JavaScript
Объявление и применение функций в JavaScript Простой таймер на JavaScript
Простой таймер на JavaScript Проверка адреса email и номера телефона на javascript
Проверка адреса email и номера телефона на javascript
не работал bind. а эллемент из подгружаемого шаблона,,,, как так!!! думал я, что за фигня такая. Оказывается через .on() нужно и ровно после innrhtml or append. Но все же вопрос. может лучше в html указывать onclick=«blabla()»??
Согласен что можено повесит событие по классу, но блин читая хтмл не совсем ясно кто что где вызывается и какую далее функцию смотреть, только по id а там искать в js где и как этот id используется. вот такой у меня сложный вопрос.
Есть ссылка на странице1, пользователь кликает по ней в фоновом режиме открывается страница2, этой ссылки, а на странице1 на месте ссылки появляется другой текст.
var a = document.getElementById('switch'); a.onclick = function() { window.open('http://example.com'); this.innerHTML = 'другой текст'; return false; }Делаю скрипт и одна и та же функция вот так работает:
<div onclick="Func('Blabla');">Click</div>и так тоже работает:<span onclick="Func('Blabla');">Click</span>Но вот так эта же функция НЕ работет:<img src="img.png" onclick="Func('Blabla');" />и так тоже НЕ работает:<input type="button onclick="Func('Blabla');" value="Click" />Как такое может быть?Я совсем не знаю javascript, но насколько понимаю, для этого у кнопки должен быть указан id? Если у кнопки нет id получится ли как-то назначить событие для определенных кнопок?
Вкратце, объясню зачем мне это: я интернет-маркетолог и у меня есть доступ только к админке modx, в которой я не могу назначить id для кнопок, но теоретически мог бы использовать этот код и вставить его в другую часть кода страницы, чтобы передавать данные о клике на кнопку «Оставить заявку» в систему Яндекс.Метрики для анализа источников, с которых пришли посетители оставившие заявки на сайте.
$("селектор кнопки").on("click", function(){ // отправка целей });Но есть вероятность что это событие уже где-то определено, и в нём прописано return false. Тогда второе подобное событие может не сработать и потребуется придумывать другие способы.Сколько не бьюсь, не могу решить такую проблему: первых два onClick работают нормально — замещая друг друга. Как сделать, что бы все работали также? Для примера привожу выбор из 4, на самом деле мне нужно 10 кнопок. Неужели, нужно прописывать на закрытие все 10?
<div style="border:5px solid #000;width:600px;background-color: #fff;margin:5px auto;padding:5px;"> <div style="margin:5px;text-align:center;"> <input type="submit" name="" value="1111111" onClick="if (document.getElementById('obm1').style.display=='none') {document.getElementById('obm1').style.display='block'; document.getElementById('obm2').style.display='none'; document.getElementById('addform').style.display='none';} else {document.getElementById('obm1').style.display='none';}"> <input type="submit" name="" value="2222222" onClick="if (document.getElementById('obm2').style.display=='none') {document.getElementById('obm2').style.display='block'; document.getElementById('obm1').style.display='none'; document.getElementById('addform').style.display='none';} else {document.getElementById('obm2').style.display='none';}"> <input type="submit" name="" value="3333333" onClick="if (document.getElementById('obm3').style.display=='none') {document.getElementById('obm3').style.display='block'; document.getElementById('obm1').style.display='none'; document.getElementById('addform').style.display='none';} else {document.getElementById('obm3').style.display='none';}"> <input type="submit" name="" value="4444444" onClick="if (document.getElementById('obm4').style.display=='none') {document.getElementById('obm4').style.display='block'; document.getElementById('obm1').style.display='none'; document.getElementById('addform').style.display='none';} else {document.getElementById('obm4').style.display='none';}"> </div> <!------ obm1 ------> <div id="obm1" style="display:none;text-align:center;border:4px solid #000;padding:10px;background:#ccf;">111111111111111</div> <!------ /// obm1 ------><!------ obm2 ------> <div id="obm2" style="display:none;text-align:center;border:4px solid #000;padding:10px;background:#cfc;">22222222222222222222</div> <!------ /// obm2 ------><!------ obm3 ------> <div id="obm3" style="display:none;text-align:center;border:4px solid #000;padding:10px;background:#fcc;">3333333333333333333333333</div> <!------ /// obm3 ------><!------ obm4 ------> <div id="obm4" style="display:none;text-align:center;border:4px solid #000;padding:10px;background:#ffc;">4444444444444444444444444444444444444444444</div> <!------ /// obm4 ------> </div>С уважением, Дед.Совет, не пиши стили в атрибуте style. Для стилей давно придумали такую замечательную вещь, как CSS.
Второй совет, лучше использовать для твоих целей jquery библиотеку, тогда весь js код уместится строчки в 4. Пример, как это работает, есть в статье.
Но если нужно всё же на чистом javascript, то лучше всем DIV-ам прсвоить один и тот же класс и перед display=block сначала скрывай все элементы с этим классом, а потом уже показывать нужный:
var myDiv = document.querySelectorAll('.myDiv'); myDiv.style.display='none'; document.getElementById('obm1').style.display='block';Стили в атрибуте style написал только для примера, они прописаны в файле .css
Будьте здоровы.
дайте код приведения (или сслыку)
//выбираем нужные элементы var a = document.querySelectorAll('.link'); //перебираем все найденные элементы и вешаем на них события [].forEach.call( a, function(el) { //вешаем событие el.click = function(e) { //производим действия } });Так он не будет работать!Работакть будет так:
//выбираем нужные элементы var a = document.querySelectorAll('.link'); //перебираем все найденные элементы и вешаем на них события [].forEach.call( a, function(el) { //вешаем событие el.onclick = function(e) { //производим действия } });вешаем событие
el.addEventListener('click', function(e) {
//производим действия
});
window.onload = function() { var button = document.getElementById('action'); button.onclick = function() { console.log('asdf') } button.click(); }Примерно, так:
$('.navbar-toggler').on('click', function(){ $('.selector-element').toggleClass('animation-class'); });где, .selector-element это селектор элемента, на который навешивается анимация, а animation-class — класс, которому прописана css анимация.$(document).ready(function(){ $('#sam_id .sam').on('click', function() { if (!$('#sam_id .sam').hasClass('active')) { // если класса нет $('#sam_id .sam').addClass('active'); // добавляем класс всем кнопкам $(this).removeClass('active'); // убираем класс у выбранного элемента console.log('First click'); // код для первого клика } else { // если есть $('#sam_id .sam').removeClass('active'); // убираем класс у всех console.log('Second click'); // код для второго клика return false; } }); });$(document).ready(function(){ $('#sam_id .sam').on('click', function() { if (!$('#sam_id .sam').hasClass('active')) { // если класса нет $('#sam_id .sam').addClass('active'); // добавляем класс всем кнопкам $(this).removeClass('active'); // убираем класс у выбранного элемента } else { // если есть $(this).removeClass('active'); // убираем класс $('#sam_id .sam').removeClass('active'); } return false; }); });А можно рабочий пример для двух пар ON/OFF и ON/OFF
Т.е. кликаю на первый ON и он меняется на OFF, кликаю на второй и уже меняется он с тем, что бы можно было увеличивать количество неограниченно.
window.onload = function () { document.querySelectorAll('.switch').forEach(el => { el.onclick = function() { //производим какие-то действия if (this.innerHTML=='On') this.innerHTML = 'Off'; else this.innerHTML = 'On'; //предотвращаем переход по ссылке href return false; }; }); }Выдает ошибку «Синтаксическая ошибка» символ 52
на строчке document.querySelectorAll('.switch').forEach(el =>
window.onload = function () { document.querySelectorAll('.switch').forEach(function(el) { el.onclick = function() { //производим какие-то действия if (this.innerHTML=='On') this.innerHTML = 'Off'; else this.innerHTML = 'On'; //предотвращаем переход по ссылке href return false; }; }); }Проверял в PHP Expert Editor оба варианта не работают.
Проверил на сервере — оба варианта работают.
Так, что извиняюсь за дезинформацию.
Я, вообще то, хочу поставить на свой сайт систему лайков. Посмотрел в Интернете все, что мог найти по такому запросу.
Везде делается упор на PHP и MYSQL, а это я и сам знаю. А вот часть javascript везде невнятно. Теперь на основе Вашего кода пойду дальше.
Еще раз спасибо.
P.S. А может подготовите статью про систему лайков, рассчитанную на таких как я, разбирающихся в PHP, но нулях в javascript?
После return false; вставил
У каждого <a class… д.б. свой номер
Вопрос.
Как в <a class вставить этот номер, а затем донести его до INSERT INTO
есть кнопка
<button type="button" data-item-name="<? echo $name .' | '. $model;?>" data-item-price="<? echo $special ? $special : $price; ?>" class="b24-web-form-popup-btn-15" data-item-time="<?php if ($upc < 5) { echo $upc.' дня'; } else { echo $upc.' дней'; } ?>">Предзаказ</button>И есть форма$('.b24-web-form-popup-btn-15').on('click', function(){ // получаем дата-атрибуты var itemName = $(this).attr('data-item-name'); var itemPrice = $(this).attr('data-item-price'); (function(w,d,u,b){w['Bitrix24FormObject']=b;w[b] = w[b] || function(){arguments[0].ref=u; (w[b].forms=w[b].forms||[]).push(arguments[0])}; if(w[b]['forms']) return; var s=d.createElement('script');s.async=1;s.src=u+'?'+(1*new Date()); var h=d.getElementsByTagName('script')[0];h.parentNode.insertBefore(s,h); })(window,document,'ссылка на внешний скрипт','b24form'); b24form({ "id":"15", "lang":"ru", "sec":"код", "type":"button", "click":"", "presets": { "item_name": itemName, "item_price": itemPrice } }); });после первого клика на кнопку форма не открывается. только после 2-го. в чем может быть проблема?(function(w,d,u,b){w['Bitrix24FormObject']=b;w[b] = w[b] || function(){arguments[0].ref=u; (w[b].forms=w[b].forms||[]).push(arguments[0])}; if(w[b]['forms']) return; var s=d.createElement('script');s.async=1;s.src=u+'?'+(1*new Date()); var h=d.getElementsByTagName('script')[0];h.parentNode.insertBefore(s,h); })(window,document,'ссылка на внешний скрипт','b24form');b24form({"id":"1", "sec":"h6nkwx","type":"button"});В клике оставить как есть и она будет срабатывать сразу.В хелпе есть статья о возможности передачи параметров в формы, указываются в
"presets": { "item_name": itemName, "item_price": itemPrice }но она не подробно написана, мол для разъяснения обращайтесь к партнерам.А кроме вышеперечисленного, проблема в том что формы на странице 2шт
Подскажите пожалуйста, как прописать.
Есть 2 кнопки выбора товара
И форма для отправки:
Как прописать, чтобы при выборе товара заполнялось автоматически поле в форме name=«comment»?
document.getElementById('Nabor-1').onclick = function(e){ e.preventDefault(); document.getElementById('numNabor').value = 'Набор 1'; } document.getElementById('Nabor-2').onclick = function(e){ e.preventDefault(); document.getElementById('numNabor').value = 'Набор 2'; }У меня все получилось!
Но есть еще вопрос.
На главной странице есть форма-1, при заполнении которой и нажав «ЗАКАЗАТЬ СО СКИДКОЙ» перебрасывается на другую страницу сайта, где есть приветствие и обращение по имени, которое заполнено в форме-1, еще одно предложение по выбору товара и форма-2, где автоматически должны повторяться имя и телефон из формы-1.
Эти коды я «спионерила» с другого сайта. Там все работает. На моем нет. Не пойму почему.
Форма-1
<form method="post" id="first-form" class="big-form alCenter" action="мой сайт/order.html"> <div class="input-block"> <input type="text" class="inputbox" placeholder="Ваше имя" name="name" required></div> <div class="input-block"> <input type="text" placeholder="Ваш номер" name="phone" class="numbox inputbox phone-mask" required></div> <button type="submit" class="btn2 db w100">ЗАКАЗАТЬ СО СКИДКОЙ</button></form> <script> var form1 = document.getElementById("first-form"); form1.addEventListener("submit", function (event) { var name = form1.elements.name.value; var phone = form1.elements.phone.value; var memory5 = window.location.search; if (memory5) { var result_url = "мой сайт/order.html" + memory5 + "&name=" + name + "&phone=" + phone; } else { var result_url = "мой сайт/order.html?name=" + name + "&phone=" + phone; } form1.elements.result_url.value = result_url; }); </script>Приветствие другой странице сайта:<h1 class="alCenter"> <span id="visitorName"></span>, НАША КОМАНДА ВЫРАЖАЕТ БЛАГОДАРНОСТЬ <script> var visitorName = document.getElementById("visitorName"); var url_string = window.location.href; var url = new URL(url_string); var paramValue = url.searchParams.get("name"); visitorName.innerHTML = paramValue; </script> </h1>Форма-2Попробуй заменить на:
но не работает(
<span onclick="document.getElementById('line3').style.display='inline-block'; document.getElementById('open2').style.display='none'; document.getElementById('line2').style.display='none'"><strong>Прямо в карман - нельзя: </strong><span id="open2" style="display: inline">>>></span></span> <span id="line3" style="display:none">туда потом может попасть носовой платок.</span> <span onclick="document.getElementById('line4').style.display='inline-block'; document.getElementById('open3').style.display='none'; document.getElementById('line3').style.display='none'"><strong>На стол, на подоконник - нельзя: </strong><span id="open3" style="display: inline">>>></span></span> <span id="line4" style="display:none">там вирус останется жить долго.</span> <span onclick="document.getElementById('line5').style.display='inline-block'; document.getElementById('open4').style.display='none'; document.getElementById('line4').style.display='none'"><strong>На стул, на кровать - нельзя: </strong><span id="open4" style="display: inline">>>></span></span> <span id="line5" style="display:none">оттуда вирус попадет на одежду.</span><p class="item"><strong>Прямо в карман - нельзя: </strong><span class="arrows"> >>> </span> <span class="more">туда потом может попасть носовой платок.</span> </p> <p class="item"><strong>На стол, на подоконник - нельзя: </strong><span class="arrows"> >>> </span> <span class="more">там вирус останется жить долго.</span> </p> <p class="item"><strong>На стул, на кровать - нельзя: </strong><span class="arrows"> >>> </span> <span class="more">оттуда вирус попадет на одежду.</span> </p> <style> .item .more { display: none; } .item.active .arrows { display: none; } .item.active .more { display: inline; } </style> <script> document.querySelectorAll('.item').forEach(function(el) { el.onclick = function(e) { document.querySelectorAll('.item').forEach(function(el) { el.classList.remove("active"); }); this.classList.add("active"); } }); </script>Надеюсь, разберетесь.Смешно конечно получилось )
Автору респект за статью! нашел как правильно и быстро перебрать множество элементов с одинаковым классом в многоуровневом списке и повесить на них событие.
document.getElementById('myButton').style.backgroundColor = '#F00'