Размер окна браузера в JavaScript

Категория: Алгоритмы и программирование
Комментарии: 3
В JavaScript есть глобальные переменные с текущими значениями разрешения экрана, а также шириной и высотой окна браузера. Они доступны для вызова в любом месте кода и могут использоваться для решения задач, связанных с адаптацией сайта под мобильные устройства.
Текущие значения вашего браузера:
| Ширина | |
|---|---|
| document.body.clientWidth; | |
| innerWidth; | |
| outerWidth; | |
| screen.availWidth. | |
| screen.width; | |
| Высота | |
|---|---|
| document.body.clientHeight; | |
| innerHeight; | |
| outerHeight; | |
| screen.availHeight. | |
| screen.height; | |

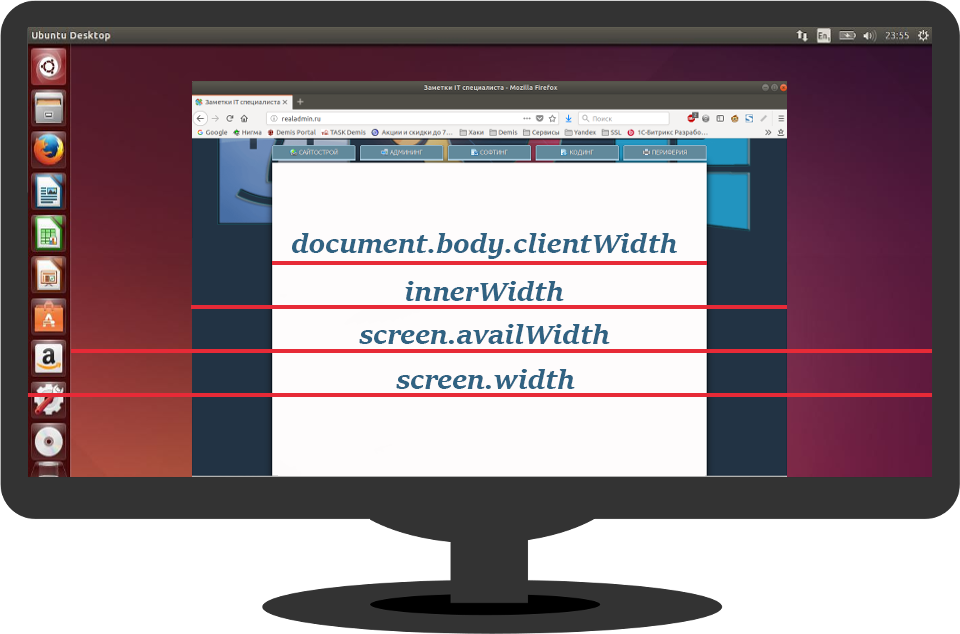
- document.body.clientWidth — ширина элемента body.
- innerWidth — внутренняя рабочая часть браузера с сайтом.
- outerWidth — размер с учётом полос прокрутки и рамок браузера.
- screen.width — разрешение экрана по горизонтали.
- screen.availWidth — доступная область эркана для окон. Не учитвает служебные панели операционной системы, например, панель задач в Windows.
К последним 3 переменным иногда добавляют «window», это не играет роли и только удлиняет синтаксис. Например, «window.screen.width».
Пример события для отслеживания изменения размеров окна браузера в реальном времени. Результаты выводятся в консоль браузера.
window.addEventListener("resize", function() {
console.log(innerWidth);
console.log(innerHeight);
}, false);
Высота экрана и окна
Аналогичные переменные для получения высоты в JS:
- document.body.clientHeight;
- innerHeight;
- outerHeight;
- screen.height;
- screen.availHeight;
Наименованя переменных чувствительно к регистру букв.
Пример:
console.log('Full screen height: ' + screen.height);
console.log('Availible screen height: ' + screen.availHeight);
Высота и ширина на jQuery
При наличии библиотеки jQuery можно использовать другой синтаксис:
$('body').width();$(window).innerWidth();
$(window).outerWidth();
Пример на jQuery:
$(function(){
// высота первого абзаца на сайте
var height_first_p = $('p:first-child').height();
// внутренняя ширина окна браузера
var inner_width = $(window).innerWidth();
// размеры с учетом полосы прокрутки
var outer_width = $(window).outerWidth();
});
 Топ 10 популярных языков программирования
Топ 10 популярных языков программирования Ошибка «EPROTO» при установке npm пакетов
Ошибка «EPROTO» при установке npm пакетов Плавная прокрутка к якорю на JavaScript и jQuery
Плавная прокрутка к якорю на JavaScript и jQuery Вертикальный слайдер для сайта
Вертикальный слайдер для сайта Сокращение кода в JavaScript — 7 приёмов
Сокращение кода в JavaScript — 7 приёмов Slick — лучший адаптивный слайдер для сайта
Slick — лучший адаптивный слайдер для сайта
И кстати обращение к body не всегда корректно возвращает результат, если он описывается в CSS.
По размерам body с CSS не сталкивался, но верю что бывают проблемы.