Объект события «e» в javascript

Часто в коде javascript встречается переменная «e» или «event». Это целый объект, который содержит много полезной информации о происходящем событии. Уметь применять его в нужных местах должен каждый веб-разработчик, поэтому приступим к его изучению прямо сейчас.

Когда происходит какое-то действие (клик мыши, нажатие клавиши), браузер создает объект события. Изначально в javascript-функциях было принято обозначать его как «event», но из-за частого использования стало принято писать только первую букву «e».
Из объекта можно получить информацию о том, на каком элементе было совершено действие, координаты курсора в этот момент, тип события, нажатые клавиши и другое. Чтобы получить к нему доступ достаточно привязать его к переменной. Сделать это просто — задаём первым параметром в функции-обработчике любую переменную (принято e).
document.getElementById('menu').onclick = function(e){
alert(e.type);
}
Свойства объекта события:
- «type» — возвращает тип произошедшего события, например при клике мыши «click»;
- «clientX» и «clientY» — координаты кусора при возникновении события;
- «which» — содержит информацию о нажатых клавишах;
- «target» — триггер, позволяющий получить доступ к элементу, над которым произошло событие.
Переменная «e» как способ получения елемента на котором произошло событие
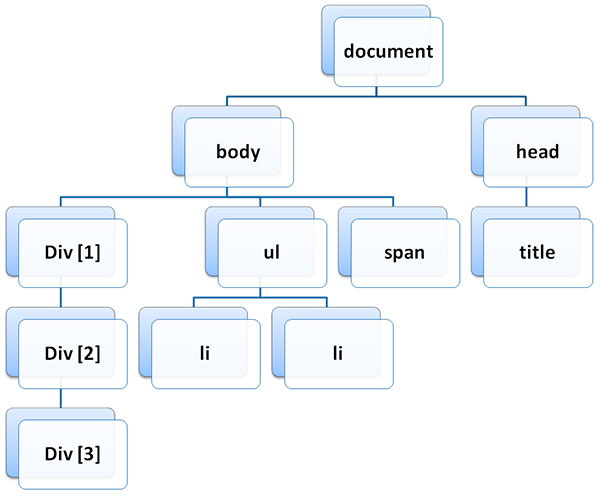
А теперь рассмотрим триггер «target», который даёт возможность через объект «e» получить доступ к элементу на котором произошло событие. И тут многие могут задать вопрос — чем плох для этого «this». Отвечаю — в javascript «this» ссылается на элемент, на который повешен обработчик события, а «e» на элемент — над которым оно произошло. Это разные вещи и чтобы понять отличие необходимо знать что при возникновении события оно передается от потомка к родителю пока не достигнет самого верхнего родителя — «document».
Рассмотрим пример в котором повесили обработчик на синий блок. Попробуйте нажать на него, а затем на красный и зелёный блок. Таким образом поймете разницу.
document.getElementById('div-2').onclick = function(e){
alert('event='+e.target.getAttribute('id')+'\n this='+this.getAttribute('id'));
}

С помощью триггера «e.target» мы получаем доступ к элементу на котором произошло событие. Можем получать любые аттрибуты (getAttribute()) или узнать имя тега (tagName).
Небольшая фишка с использованием e.target в javascript
Какое-бы событие не произошло, оно обязательно достингнет верхнего родителя (исключение описано ниже), которым является «document». Получается, что если повесить на «document» обработчик нажатия мыши, то можно отлавливать в нём клик на каком бы элементе он не произошел, а с помощью «e.target» определять конкретный элемент по которому кликнули.
В качестве примера предлагаю задачу в которой требуется при нажатии на элемент делать его невидимым, но только если это не ссылка. Решение:
document.onclick = function(e){
if (e.target.tagName!=='a') e.target.style.display = 'none';
}
Одна строчка кода и задача решена. Представьте как это сложно сделать другими способами.
Запрет на стандартное действие браузера и всплытие события
Для некоторых тегов браузер создает свои обработчики событий. Например, при клике по ссылке осуществляется переход по адресу, указанному в аттрибуте «href», при нажатии на кнопку с типом «submit» происходит отправка формы, а при двойном щелчке на поле с текстом — он выделяется. Все эти действия по умолчанию заложены в браузер, но несмотря на это, ими можно манипулировать.
В javascript для отмены стандартного действия браузера используется метод «preventDefault()», который можно применить к объекту события «e». Например, чтобы запретить переход по всем ссылкам достаточно немного переделать предыдущий код.
document.onclick = function(e){
if (e.target.tagName=='a') e.preventDefault();
}
Запрет на всплытие события
В предыдущих примерах мы основывали решение на эффекте всплывания события, но в некоторых случаях оно может не дойти до «document». Произойти это может если на его пути встанет обработчик с запретом дальнейшего всплытия.
document.getElementById('link').onclick = function(e){
e.stopPropagation();
}
Если создать ссылку с идентификатором «link» и обработчиком, где есть запрет на всплытие, то при клике на неё будет осуществлен переход на новую страницу независимо от того, запрещен ли он в обработчиках у родителей этой ссылки.
Одновременный запрета всплытия и действия браузера
Чтобы запретить всплытие и стандартное действие браузера можно конечно воспользоваться одновременным вызовом вышепредставленных методов объекта «e», но в большинстве случаев в javascript просто возвращают в обработчике значение «false».

Заключение
В качестве заключения хочу предупредить, что здесь рассмотрены не все возможности объекта e в javascript. Например, я полностью опустил кроссбраузерность в примерах, а ведь для использования в Internet Explorer необходимо в начале обработчика прописывать следующий код:
var elem, evt=e?e:event; elem = (evt.target)?evt.target:evt.srcElement;
Так же я ничего не написал про способ получения нажатых клавиш, а ведь вся эта информация так же содержится в рассматриваемом объекте. Постараюсь восполнить эти пробелы в следующих статьях.
 События клавиатуры в JavaScript
События клавиатуры в JavaScript Плавная прокрутка к якорю на JavaScript и jQuery
Плавная прокрутка к якорю на JavaScript и jQuery Объявление и применение функций в JavaScript
Объявление и применение функций в JavaScript Как получить url текущей страницы на JavaScript
Как получить url текущей страницы на JavaScript Всплывающие подсказки на jquery
Всплывающие подсказки на jquery Вставляем кнопку «наверх» на сайт
Вставляем кнопку «наверх» на сайт
Так блестяще изложено, да еще с таким наглядным и интересным примером!
Я только знакомлюсь, даже не с ДжаваСкрипт, а подключением API по учебнику для «чайников» от Хед Ферст — и все равно все понял, и даже «заторчал от крутости e.target.getAttribute('id')».
Еще раз большое спасибо.